This is a very quick tutorial to help you enable and style the back to top button when using Divi.
When you have a page that has lots of content you may want to consider activating the back to top button to help with your user experience.
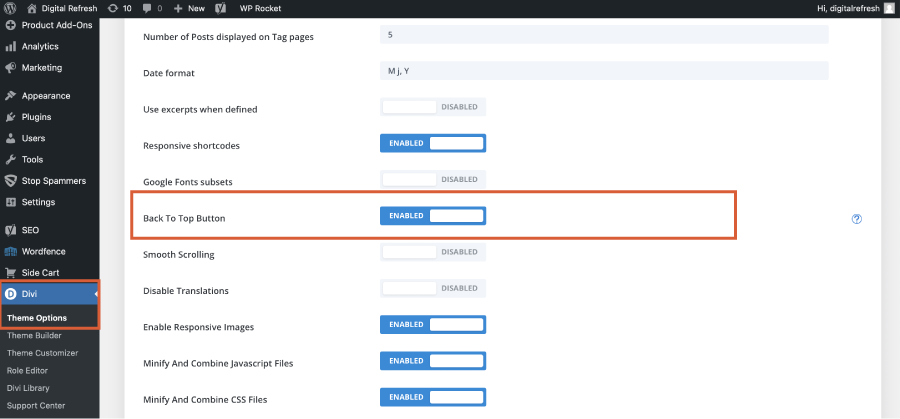
You can enable the back to top button using the following options:
Divi > Theme Options > Back To Top Button
Once you have enabled the Back To Top Button you can move onto the next stage below and add in the CSS.

Adding the CSS
Place the below CSS snippet into your child themes Style Sheet or if you are not using a child theme then you can go to Divi > Theme Options > CSS
Place the following snippet.
.et_pb_scroll_top.et-pb-icon {
text-align: center;
background: #ea5428; /*change background colour*/
color: #151515; /* change icon colour */
border-radius: 6px; /*change this to 100px if you want a circle back to top button*/
}
.et_pb_scroll_top.et-pb-icon:hover {
text-align: center;
background: #151515; /*change background colour on hover */
color: #ffffff; /*change icon colour on hover */
}
Looking for local web designers in Manchester? Digital Refresh is a locally based web design agency offering a range of website packages to suit all budgets.

0 Comments